Quickstart: Svelte
Cypress Component Testing is currently in beta.
To follow along with this guide, you'll need a Svelte application.
The quickest way to get started writing component tests for Svelte is to scaffold a new project using Vite
To create a new Svelte project use the Vite scaffold command:
- Run Vite scaffold command
npm create vite@latest my-awesome-app
-
Follow the prompts and select
sveltefor theframeworkandvariant -
Go into the directory:
cd my-awesome-app
- Add Cypress
npm install cypress -D
- Open Cypress and follow the Launchpad's prompts!
npx cypress open
Configuring Component Testing
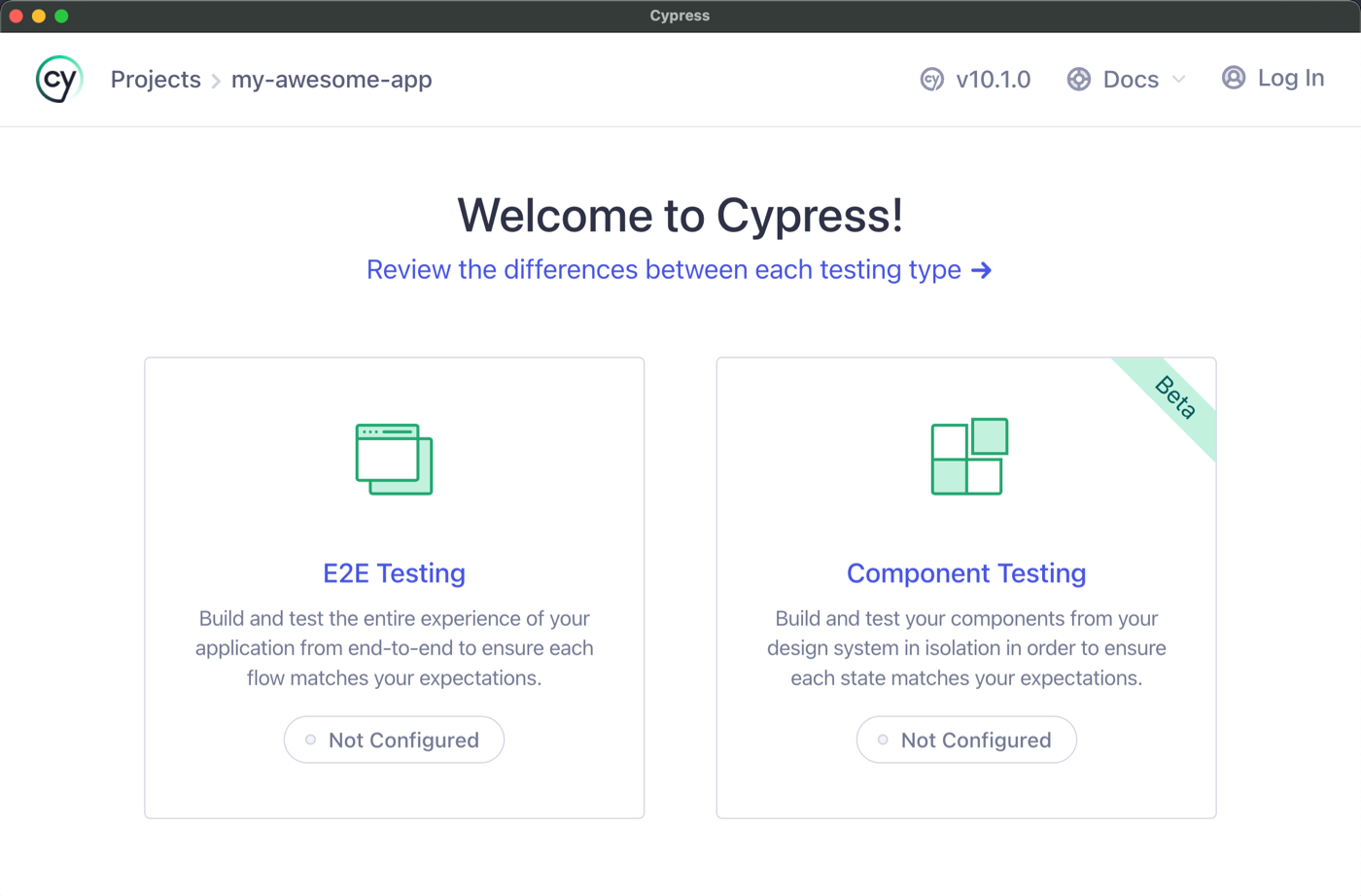
When you run Cypress for the first time in the project, the Cypress app will prompt you to set up either E2E Testing or Component Testing. Choose Component Testing and step through the configuration wizard.

Choose Component Testing
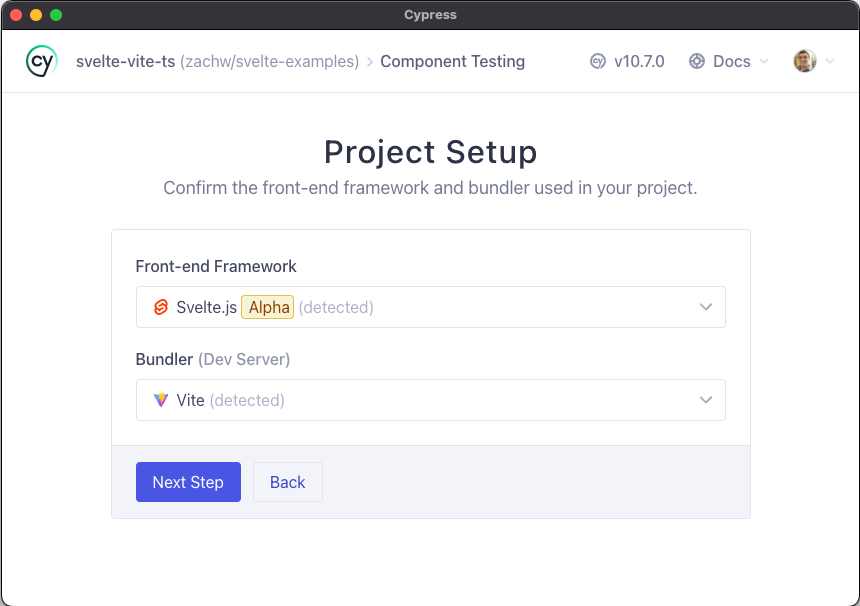
The Project Setup screen automatically detects your framework, which is Svelte. Cypress Component Testing uses your existing development server config to render components, helping ensure your components act and display in testing the same as they do in production.

Framework Detection
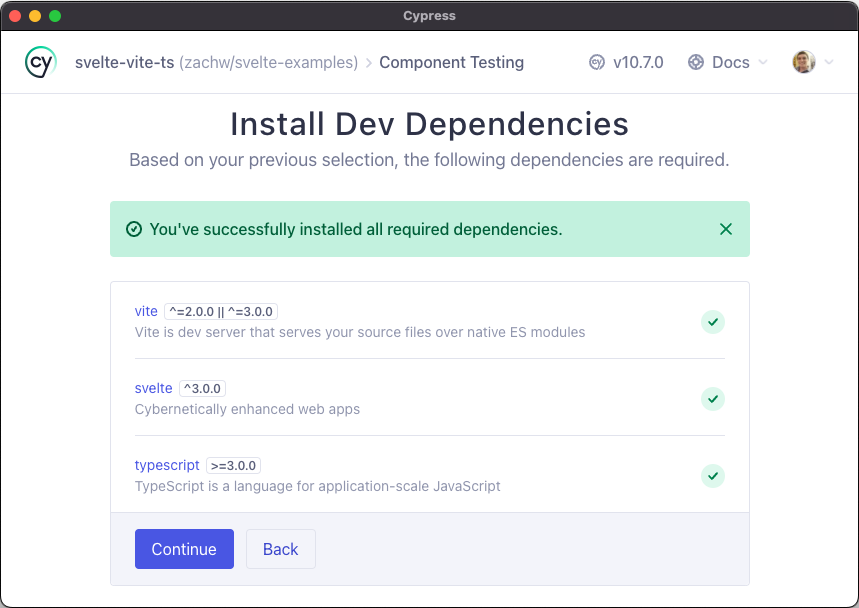
Next, Cypress will verify your project has the required dependencies.

Dependency Verification
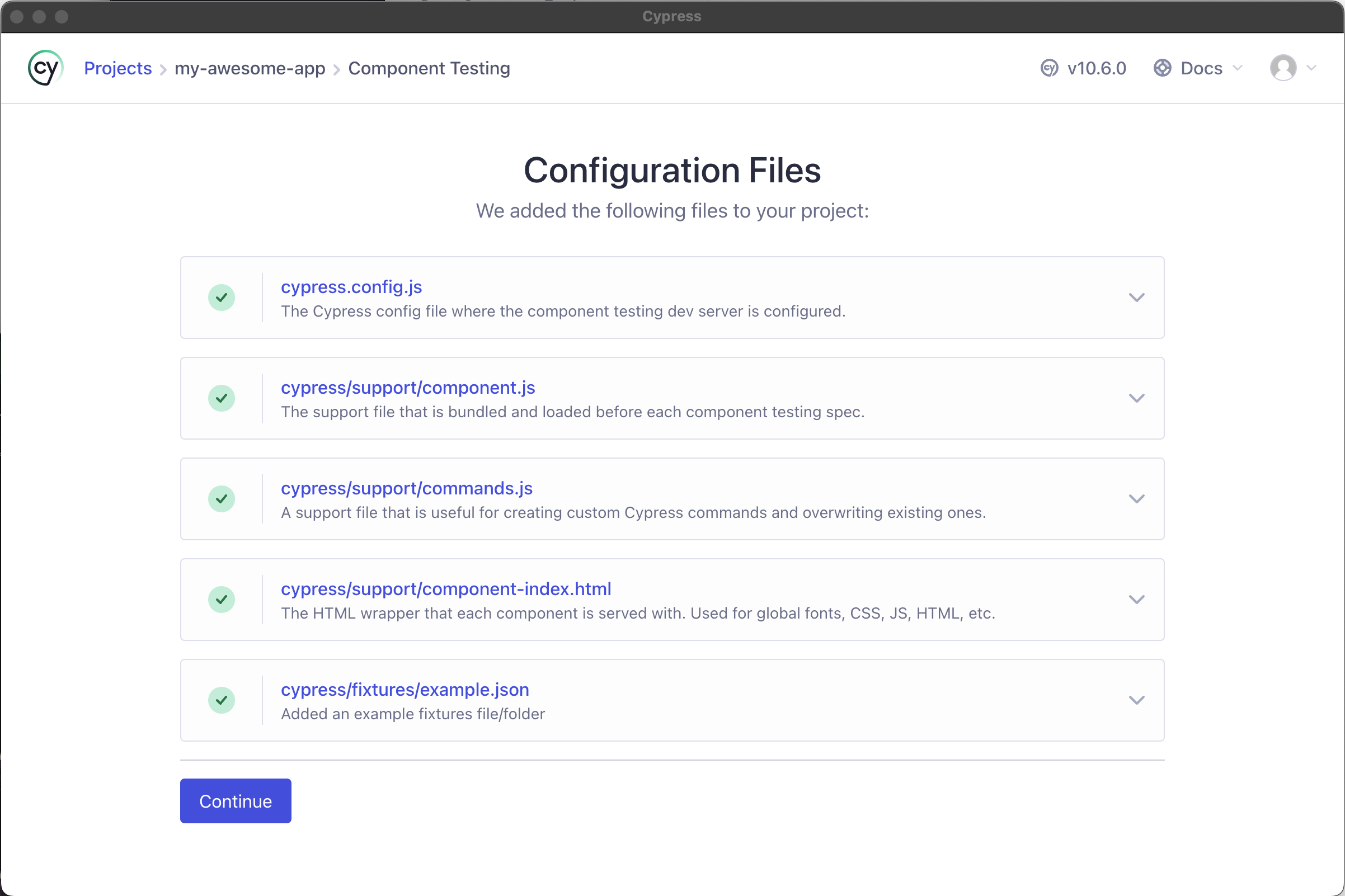
Finally, Cypress will generate all the necessary configuration files.

The Cypress launchpad will scaffold all of these files for you.
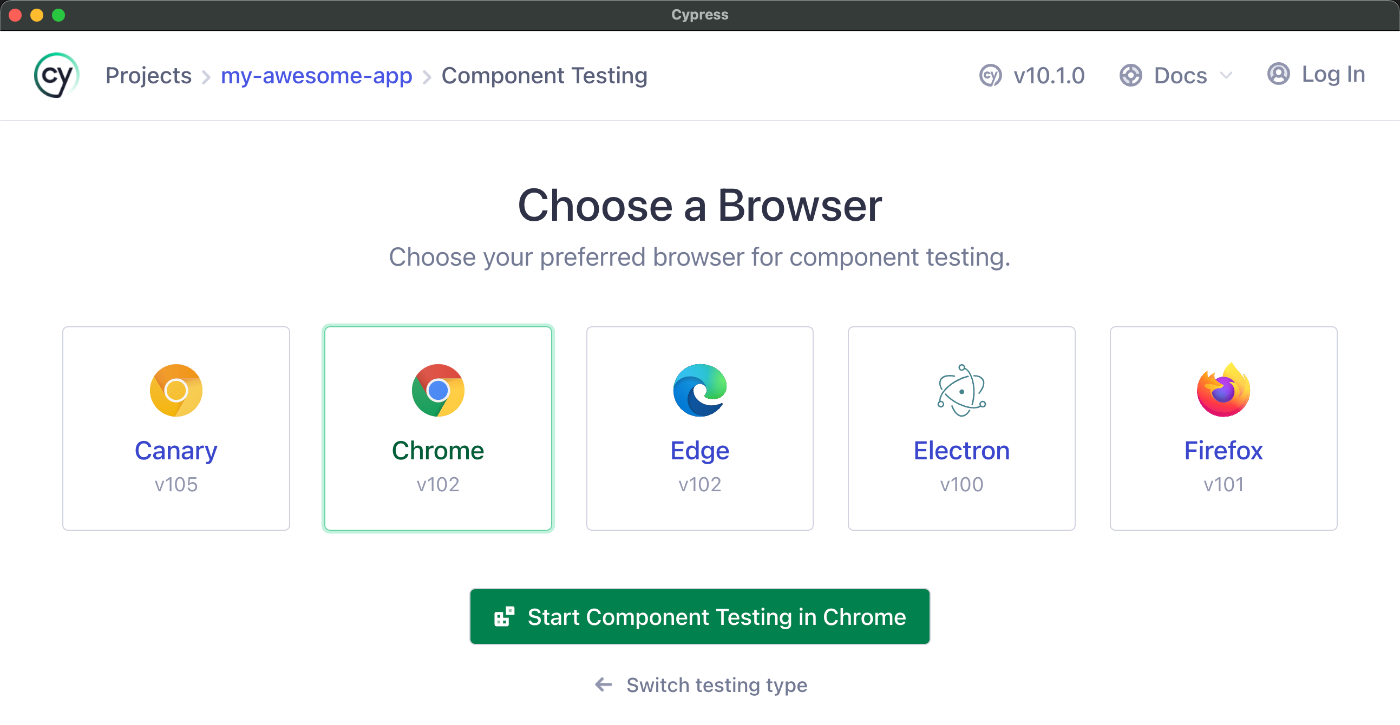
After setting up component testing, you will be at the Browser Selection screen.
Pick the browser of your choice and click the "Start Component Testing" button to open the Cypress app.

Choose your browser
Creating a Component
At this point, your project is set up.
In this guide, we'll create a Stepper component with zero dependencies and one
bit of internal state, a "counter" that can be incremented and decremented by
two buttons.
Add a Stepper component to your project by creating a new file in the src/lib
directory called Stepper.svelte
<script>
export let count = 0;
</script>
<button aria-label="decrement" on:click={() => count--}>-</button>
<span data-cy="count">{count}</span>
<button aria-label="increment" on:click={() => count++}>+</button>
Next Steps
Next, we will learn to mount the Stepper component with the mount command!